








A one trick pony package to download an image from a canvas.

npm install canvas-screenshot
import canvasScreenshot from "canvas-screenshot";
import canvasContext from "canvas-context";
// Create
const { context, canvas } = canvasContext("2d", {
width: 100,
height: 100,
});
// Draw
context.fillStyle = "salmon";
context.fillRect(40, 40, 20, 20);
// Export
const button = document.createElement("button");
button.addEventListener("click", () => {
canvasScreenshot(canvas);
});
ObjectOptions for canvas screenshot. All optional.
string | Promise.<Blob> ⏏Take a screenshot.
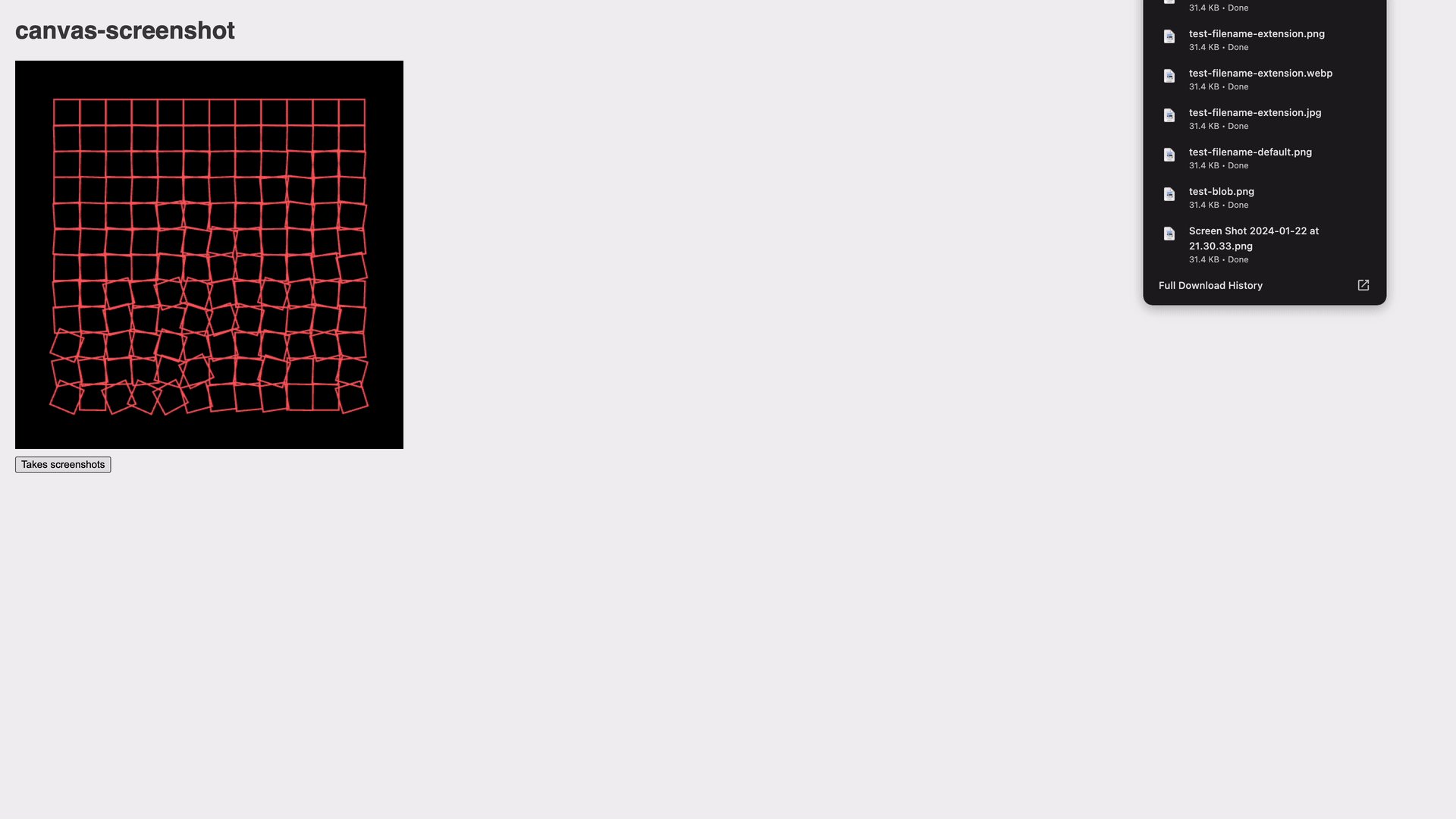
Setting options.useBlob to true will consequently make the module async and return the latter.
Kind: Exported function
Returns: string | Promise.<Blob> - A DOMString or a Promise resolving with a Blob.
Type is inferred from the filename extension (jpg/jpeg) for "image/jpeg" and default to "image/png".
| Param | Type | Default | Description |
|---|---|---|---|
| canvas | HTMLCanvasElement |
The canvas element | |
| [options] | CanvasScreenshotOptions |
{} |
ObjectOptions for canvas screenshot. All optional.
Kind: global typedef
Properties
| Name | Type | Default | Description |
|---|---|---|---|
| [filename] | string |
"Screen Shot YYYY-MM-DD at HH.MM.SS.png" |
File name. |
| [quality] | number |
1 |
Quality between 0 and 1. |
| [useBlob] | boolean |
Use canvas.toBlob. |
|
| [download] | boolean |
true |
Automatically download the screenshot. |
MIT. See license file.