








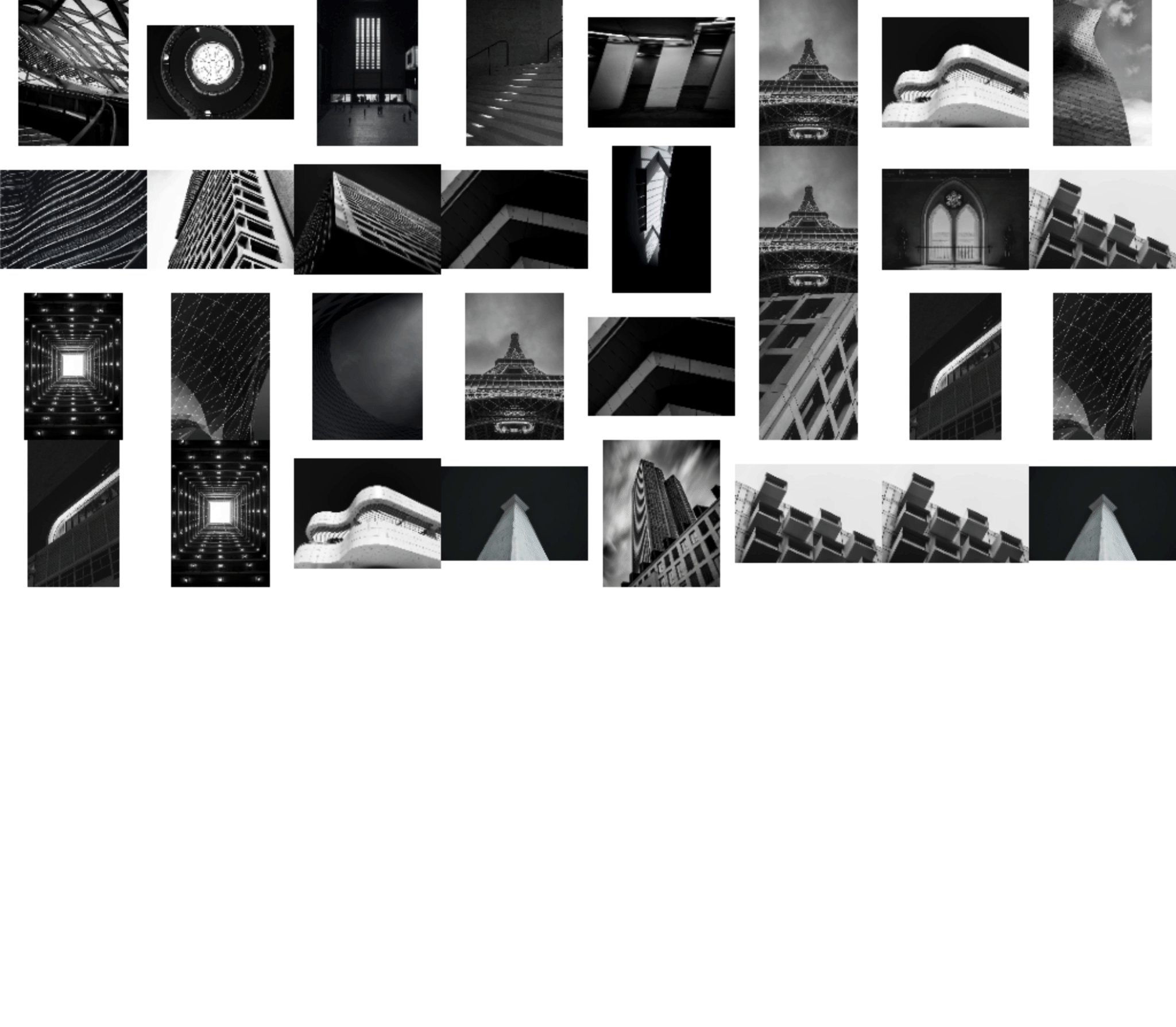
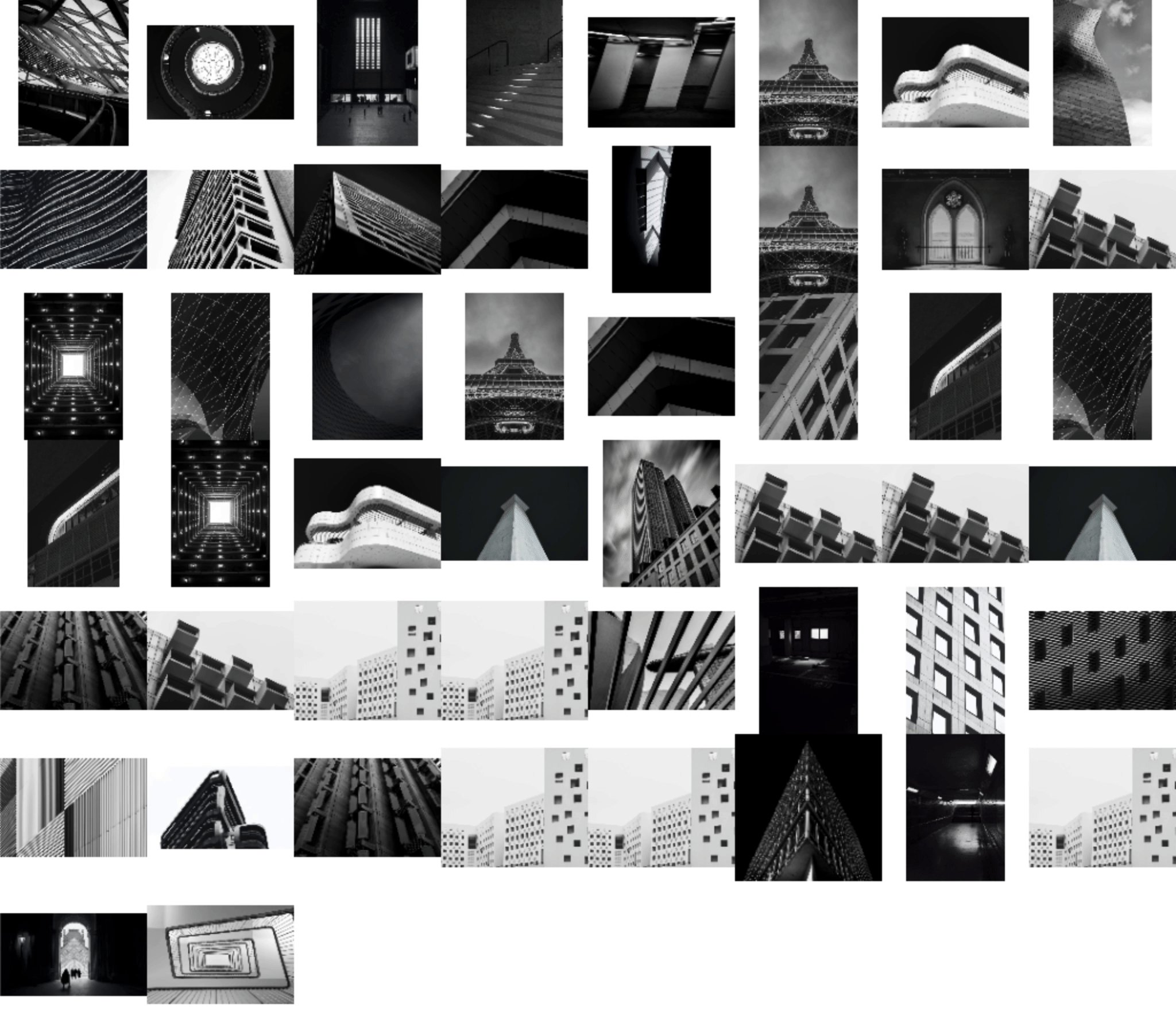
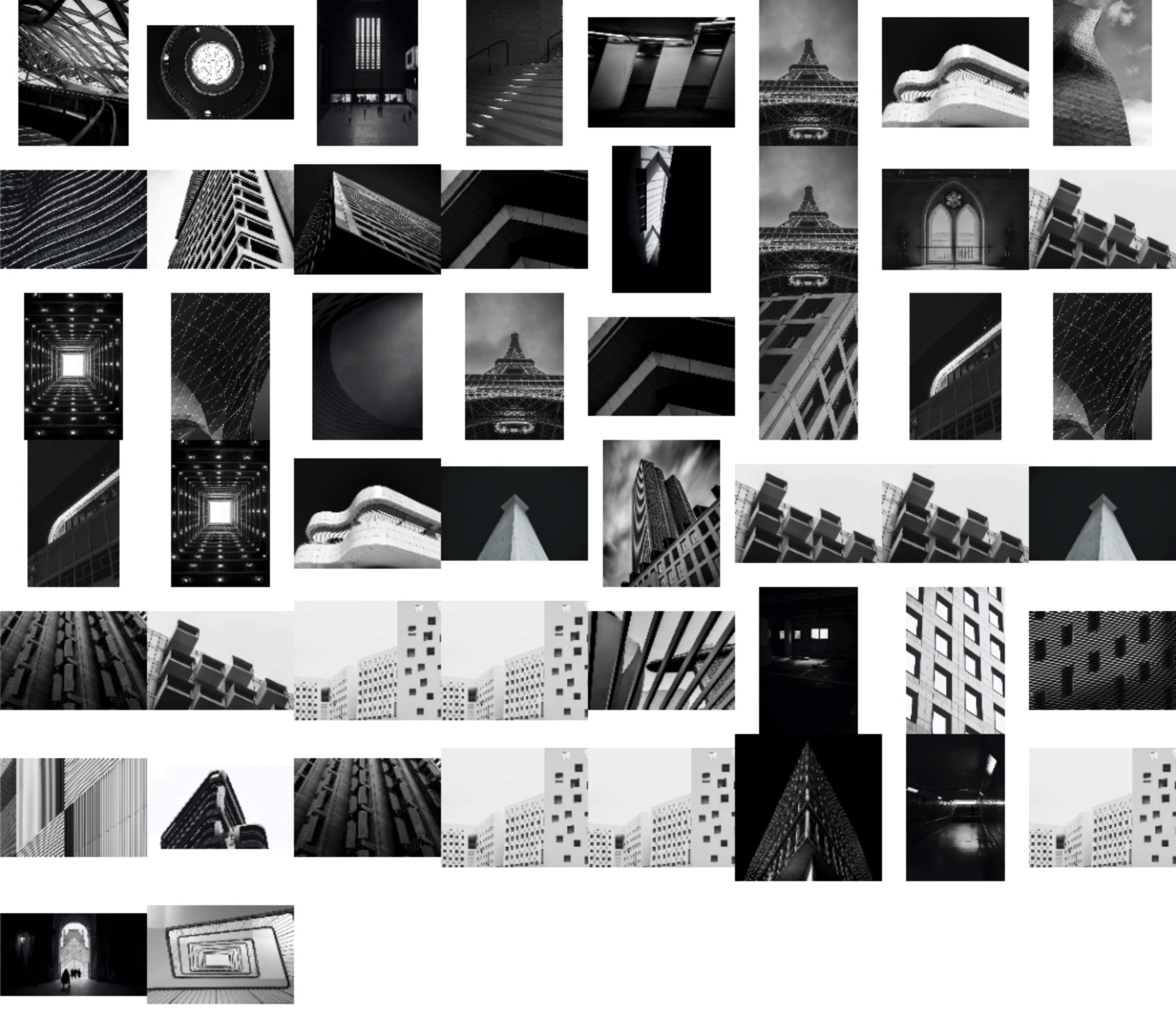
Draw images into a canvas square grid for fast retrieval at a thumbnail size.

npm install canvas-thumbnail-cache
import CanvasThumbnailCache from "canvas-thumbnail-cache";
import createCanvasContext from "canvas-context";
import AsyncPreloader from "async-preloader";
const { canvas, context } = createCanvasContext("2d");
document.body.appendChild(canvas);
const COUNT = 50;
const thumbnailsCache = new CanvasThumbnailCache({
context,
slotSize: 128,
});
(async () => {
const items = Array.from({ length: COUNT }, (_, index) => {
return {
id: index,
src: `https://source.unsplash.com/collection/155977/${index}`,
loader: "Image",
};
});
items.map(async (item) => {
const image = await AsyncPreloader.loadItem(item);
thumbnailsCache.add(item.id, image);
});
})();
ObjectObjectKind: global class
Creates an instance of CanvasThumbnailCache.
| Param | Type | Default |
|---|---|---|
| [options] | Options |
{} |
Reset and clear the canvas size and empty the thumbnails cache.
Kind: instance method of CanvasThumbnailCache
SlotAdd an image (or anything that can be draw into a 2D canvas) to the cache and return its slot.
Kind: instance method of CanvasThumbnailCache
| Param | Type | Description |
|---|---|---|
| key | string |
Slots map key |
| source | CanvasImageSource |
HTMLImageElement, SVGImageElement, HTMLVideoElement, HTMLCanvasElement, ImageBitmap, OffscreenCanvas |
SlotGet a slot
The slot can also be retrieved with get and the key passed when calling thumbnailsCache.add(key, source).
Kind: instance method of CanvasThumbnailCache
| Param | Type |
|---|---|
| key | string |
Remove the specified image from the cache and clear its slot.
Kind: instance method of CanvasThumbnailCache
| Param | Type |
|---|---|
| key | string |
ObjectKind: global typedef Properties
| Name | Type | Description |
|---|---|---|
| x | number |
Horizontal position in the grid. |
| y | number |
Vertical position in the grid. |
ObjectKind: global typedef Properties
| Name | Type | Default | Description |
|---|---|---|---|
| [context] | CanvasRenderingContext2D |
createCanvasContext("2d", { offscreen: true }).context |
Canvas to render thumbnails too. Will try to get an offscreen canvas by default. |
| [size] | number |
2 |
Size of the canvas at start: a square with sides of length slotSize * size. |
| [slotSize] | number |
64 |
Size of the thumbnails. Will be drawn from center of the grid slot. |
MIT. See license file.